The popularity for using JQuery on websites have grown in recent years, and as high as 40% of websites out in the Web are employing JQuery. It is common in seeing web developers to use JQuery for sliding animations, form error checks, and interactive functionalities on websites. Many website owners do not realize that their website speed performance is impacted as the popularity for JQuery increases.
JQuery loads synchronously from as being called-up in thesection of the web page. It also blocks page loading, and download of other contents, i.e. CSS, Javascript, images. An uncompressed JQuery 1.6.2 is more than 200KB in file size, while the similar compressed file is approximately 90KB in file size.
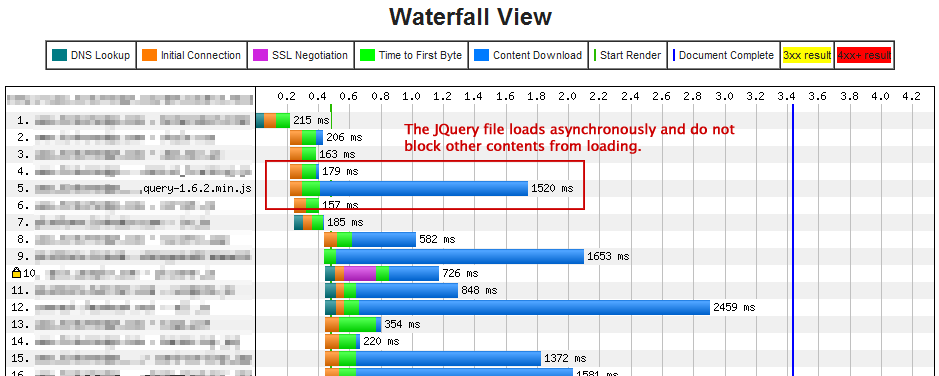
This is getting worrysome for website speed performance, as JQuery continues to improve and increases in file size. A recent case study done by Microsoft suggests that website speed performance has improved by loading JQuery asynchronously, and has brought incremental business value in getting more search and on-page clicks. Excited by case study results, I proceeded to experiment with the JQuery Loader that asynchronously loads JQuery for web pages.
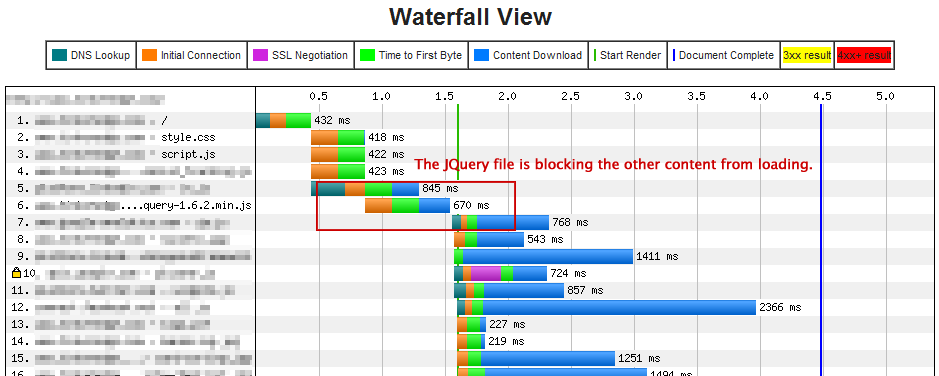
Here is a screenshot of the waterfall chart of the web page, prior to the experiment. And it is true enough, the JQuery file is indeed blocking other content from rendering.